Green Pantry
Reducing Food Waste from the Kitchen
A mobile application designed to help people reduce food waste through food inventory tracking, organization, grocery list creation, and meal planning.
Overview
ROLE
UX Designer
TOOLS
Figma, Miro
TIMELINE
January 2023 - March 2023 (10 Weeks)
Background
Our team aimed to develop a mobile application for users to manage their food inventory at home to ultimately reduce food waste from the kitchen through tracking, organization, and planning. We also wanted to integrate features that encourage zero-waste, sustainability practices with food beyond cooking. While we discovered through competitive analysis that there are current mobile applications (InstaCart, Cooklist, PantryCheck, and NoWaste) that have at least one of our proposed features, no apps encompass all of the features we desired out of a product.
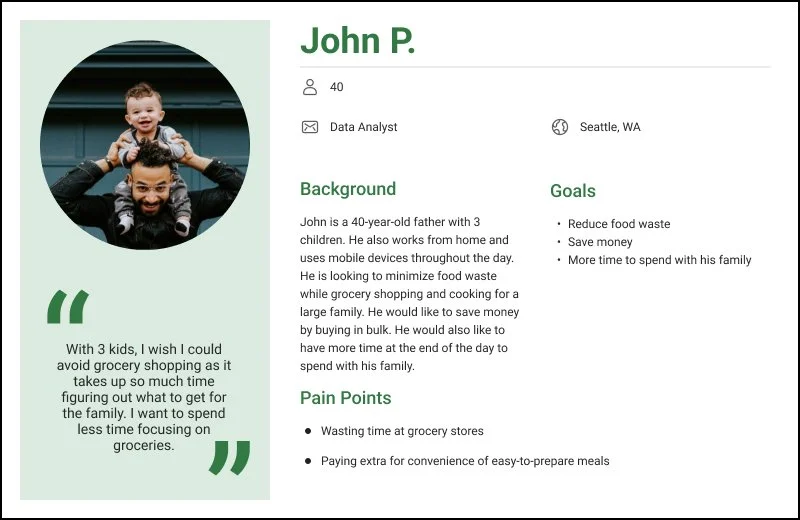
Personas
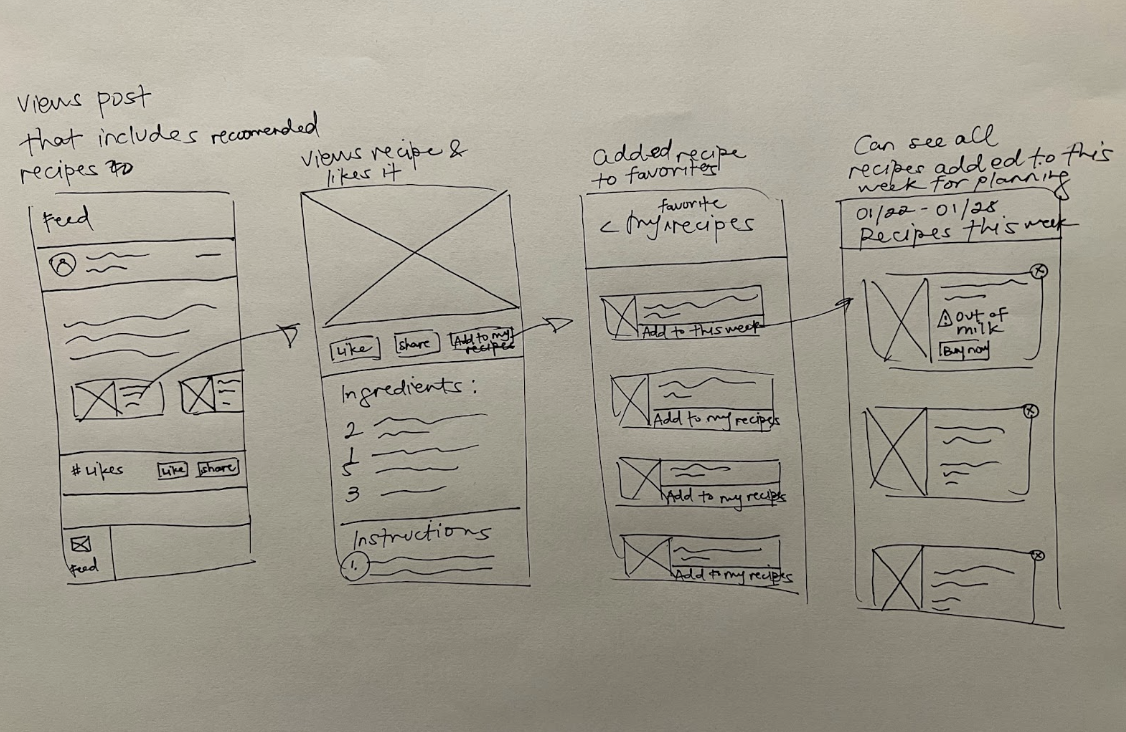
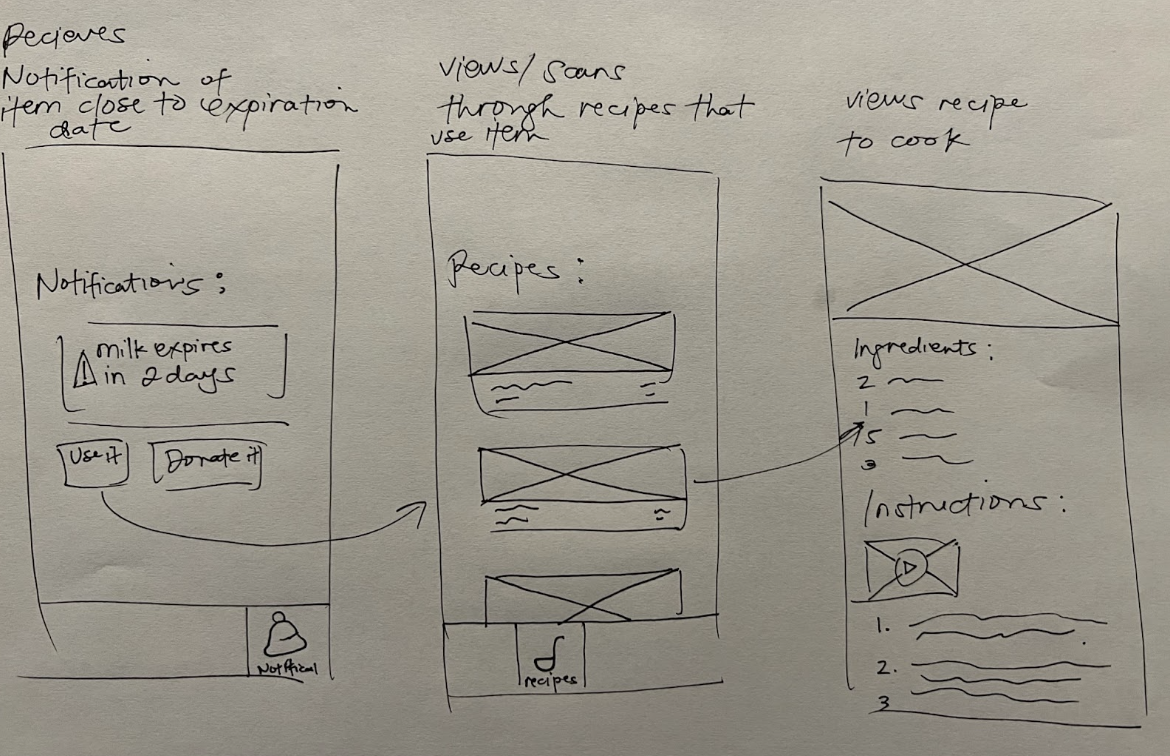
Wireframes
Initial Sketches
Mid-fidelity
Usability Testing
We used our mid-fidelity prototype to conduct usability testing to determine how users perceive and interact with the app by completing three tasks across the different areas of the system. The goal was to understand what areas of the app can be fine-tuned or improved based on user feedback for the next iteration of the prototype.
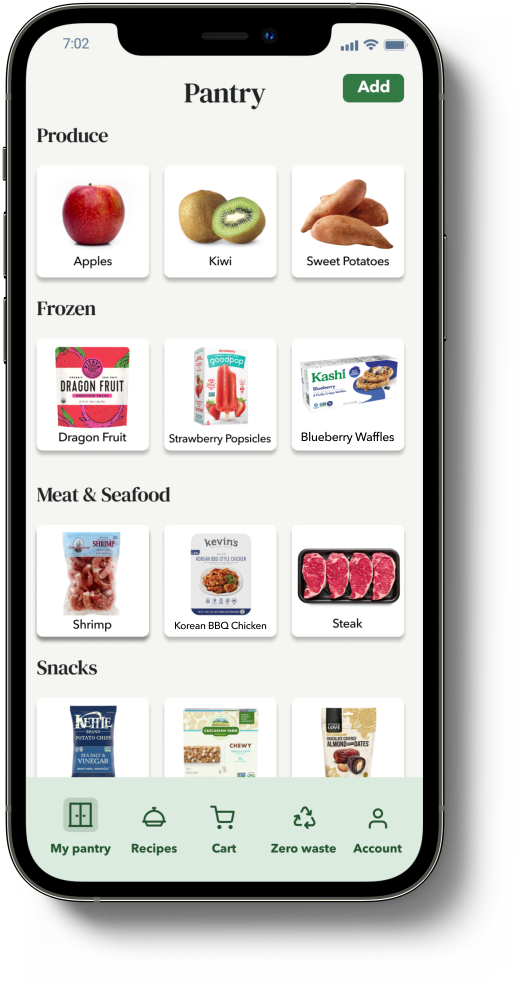
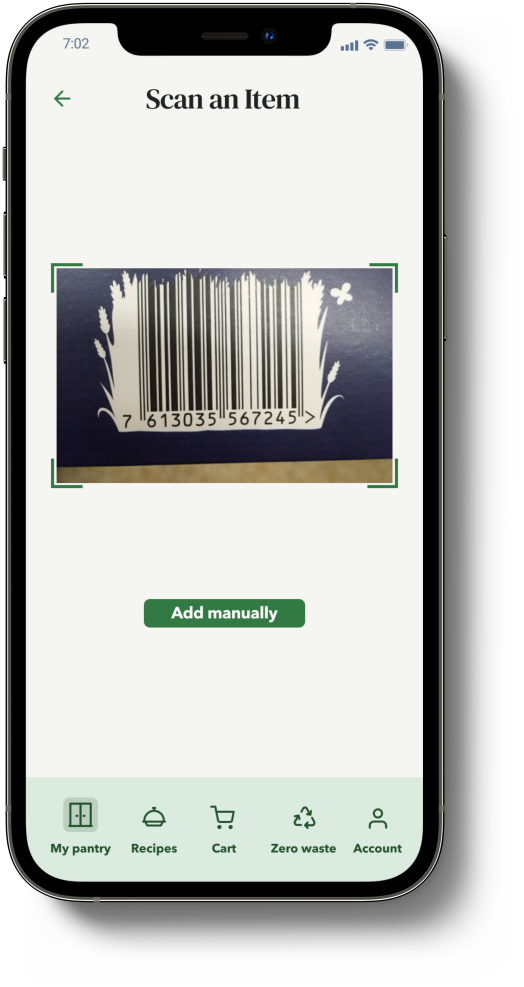
Task 1: Adding Item to Virtual Pantry
Findings
All participants successfully completed the task
3/8 participants commented on using images for pantry items
2/8 participants confused the ‘items added’ notification with a button
Recommendations
Add images next to item labels to ensure our users are easily finding items when adding inventory to their pantry
Task 2: Adding Recipes to Weekly Recipe List
Findings
All eight participants successfully completed the task.
Specific participant feedback:
Participant A did not see the recipe in the "recipes for the week" screen after clicking the "add recipe" button.
Participant C did not understand the tab bar icons.
Recommendations
Add labels to icons throughout the application to increase iconography understanding amongst users.
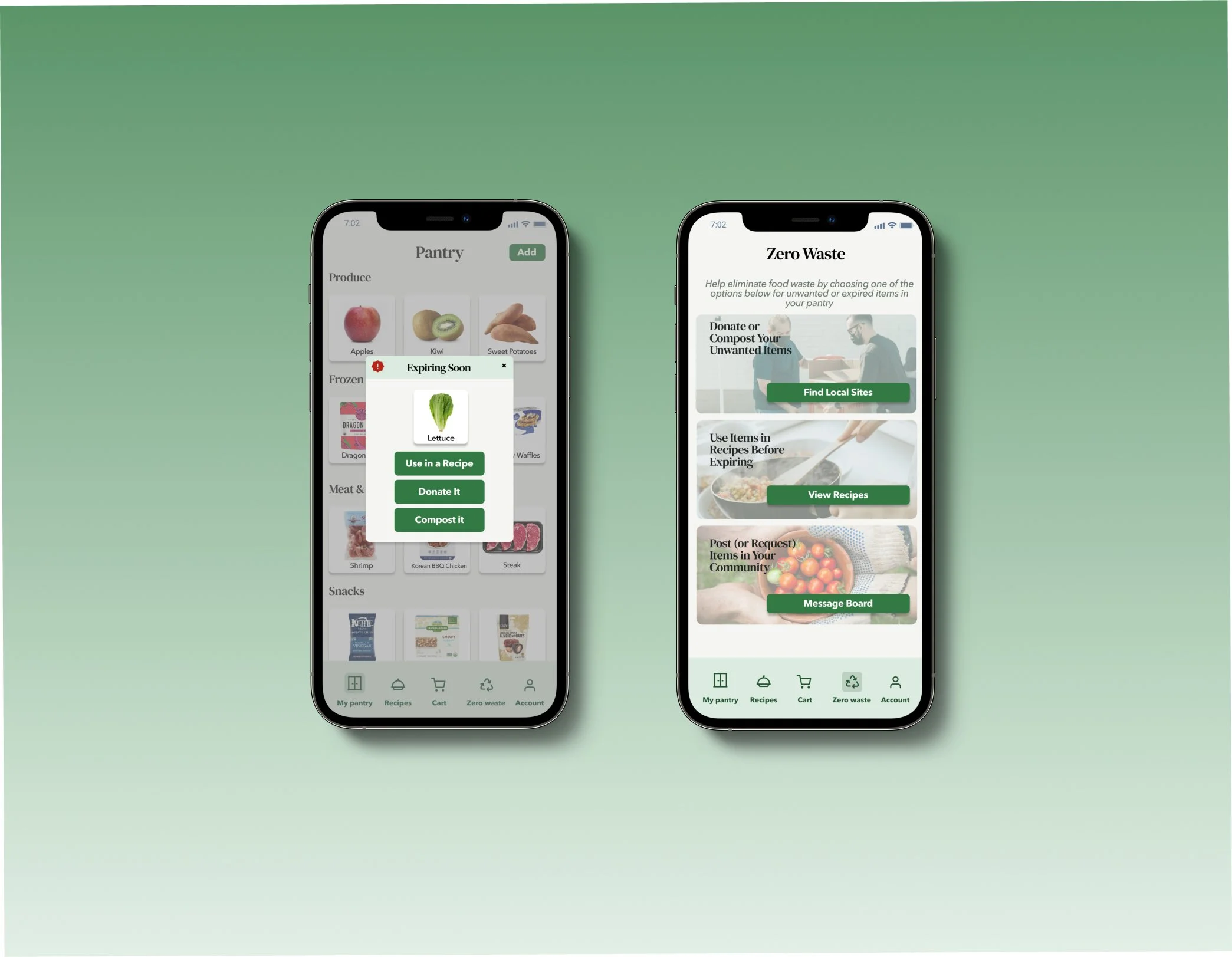
Task 3: Compost Soon-to-Expire Items
Findings
Seven out of eight participants successfully completed this task.
Participant A recommended adding a community resource button for users and organizations to create and view postings for wanted or in search of ingredients
Participant B suggested surfacing the entry point to the map on a higher level:
Adding it to the tab bar menu as it is currently only available when the system alerts the user about an expired ingredient
Recommendations
Access to both the donation sites and composting sites will be linked to the navigation bar
As suggested by Participant B, we will add a community message board for users to communicate with other users about wanted/ISO items.
Final Prototype
Based on the findings and recommendations from the usability test, our team made necessary changes and additions to prototype for a more intuitive, user-friendly interface.
Design Changes
Flow for Task 3 with changes: Compost a soon-to-expire item
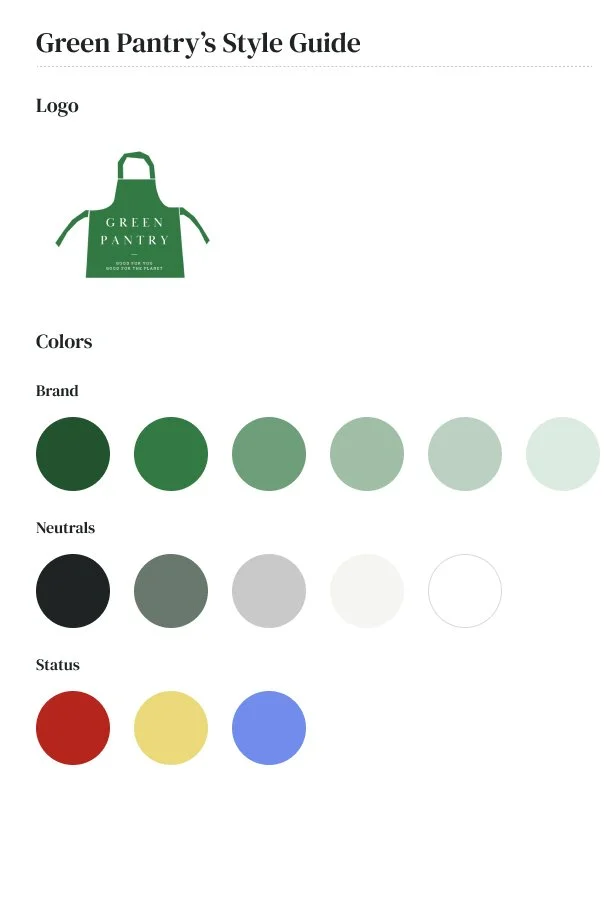
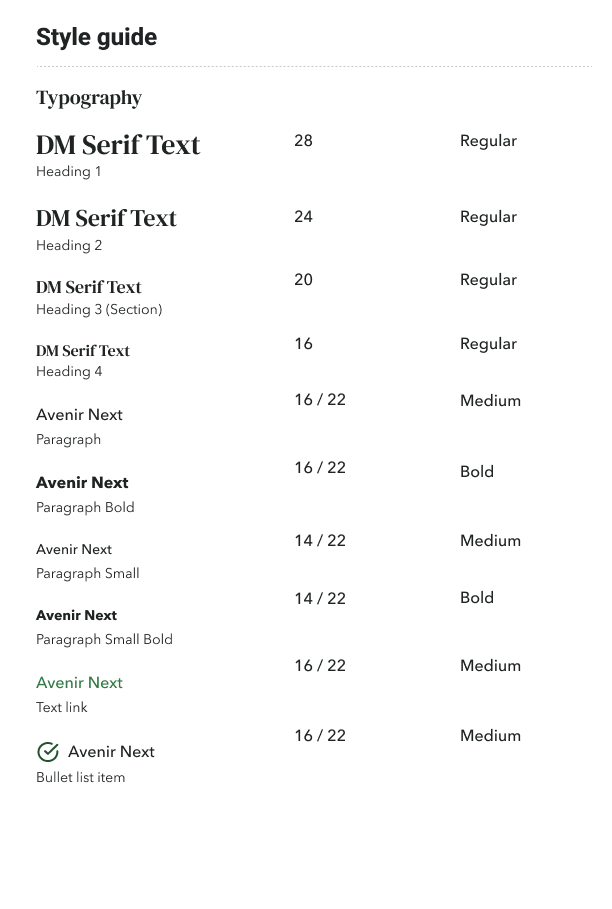
Style Guide
Key Takeaways
Skill Development: This design project enhanced our skills in virtual collaboration, team brainstorming, and product iteration, from initial sketches to a high-fidelity prototype.
Tool Proficiency: We advanced our capabilities in Figma significantly.
Information Architecture: We learned the importance of information architecture in prototype development, recognizing that better planning could have improved our usability testing process.
Testing Importance: Testing revealed necessary workflow adjustments, emphasizing the value of thorough testing in the design process.
Future Improvements: We aim to spend more time brainstorming during the sketch or low-fi prototype phase to reduce the need for extensive changes in later iterations.